# 代码随想录项目精讲-前端项目
知识星球 (opens new window)里不少录友是冲前端方向,在准备前端项目的时候,总会不知所措,要不就是照着视频抄一遍,要不就是代码粘贴,离开现成的代码根本不会写。
这种方式写完这个项目的时候,都不知道该怎么写到简历上,也不知道面试的时候如何描述这些问题。
一个项目大家要思考的点,也是面试官很喜欢问的点,基本就是这些:
- 这个项目难点是什么?
- 这个项目你收获了什么?
- 这个项目有哪些可以优化的地方?
那么对于一个前端项目,可能很多录友都不知道 怎么如何去回答这三个问题。
所以我会邀请去年前端拿到大厂offer的录友整理出前端项目文档分享到知识星球 (opens new window)里。
该文档将通过三个前端项目的拆解与分析,为大家抽象出前端项目我们要如何准备,即使大家做的不是这个项目,也可以通过阅读本篇文档,再去看自己的项目,一定会对项目理解的更深刻。
本篇项目文档的整理,是知识星球 (opens new window)前端录友(已拿大厂前端offer)根据项目过程踩过的坑和经历的面试问题编写,仅提供项目思路、技术栈、面试打法的参考,可根据个人侧重点对其扩展。
本篇文档包含三个项目讲解分别是:
- XX比赛项目
- XX政务系统
- XX教学系统项目
以下讲这两个项目抽象为大众项目,具体的需求可根据个人想法确定。
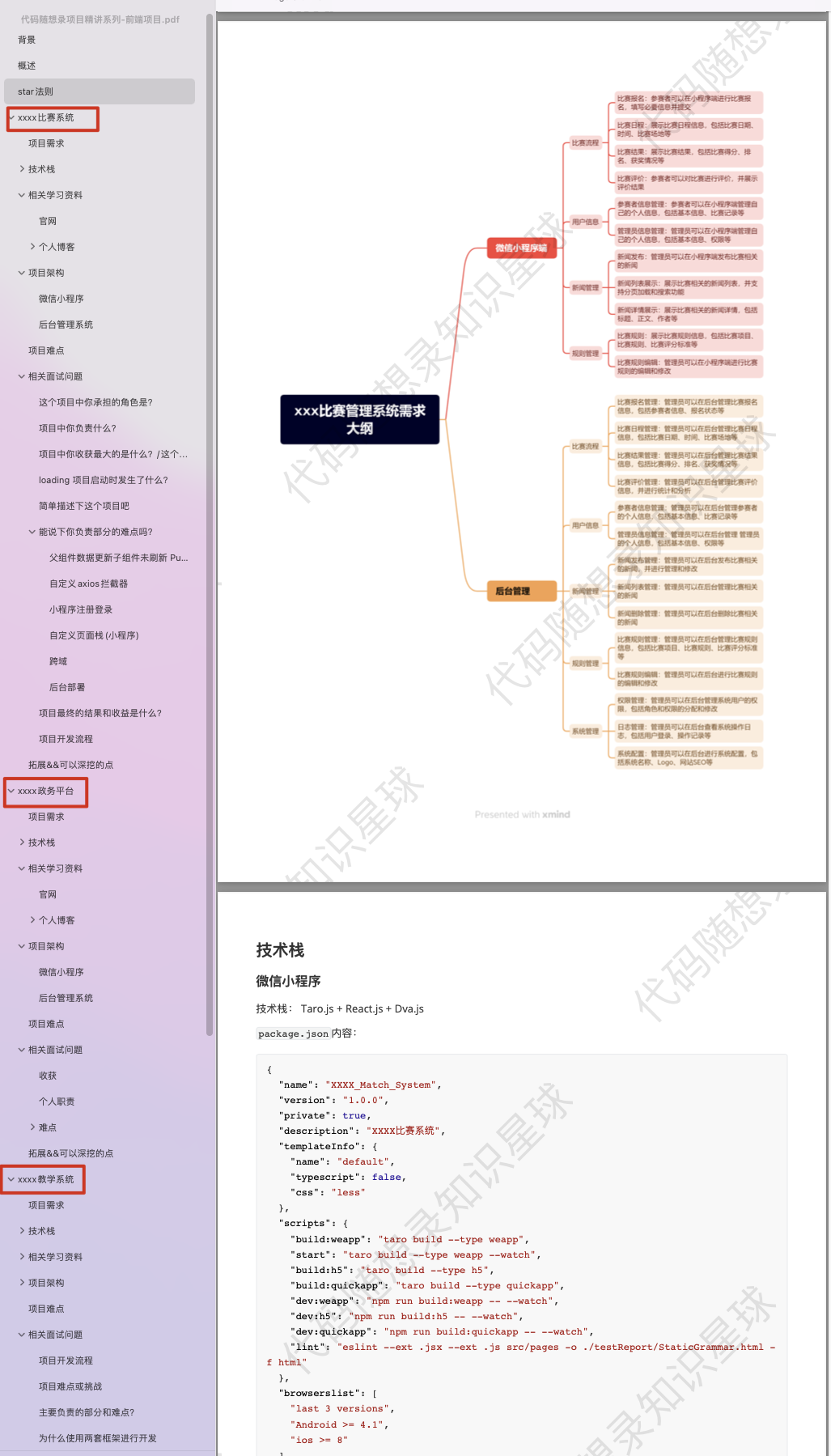
XX比赛项目描述大纲为:
- 项目需求
- 技术栈
- 微信小程序
- 后台管理系统
- 相关学习资料
- 官网
- 小程序相关
- 后台相关
- 其他思考
- 官网
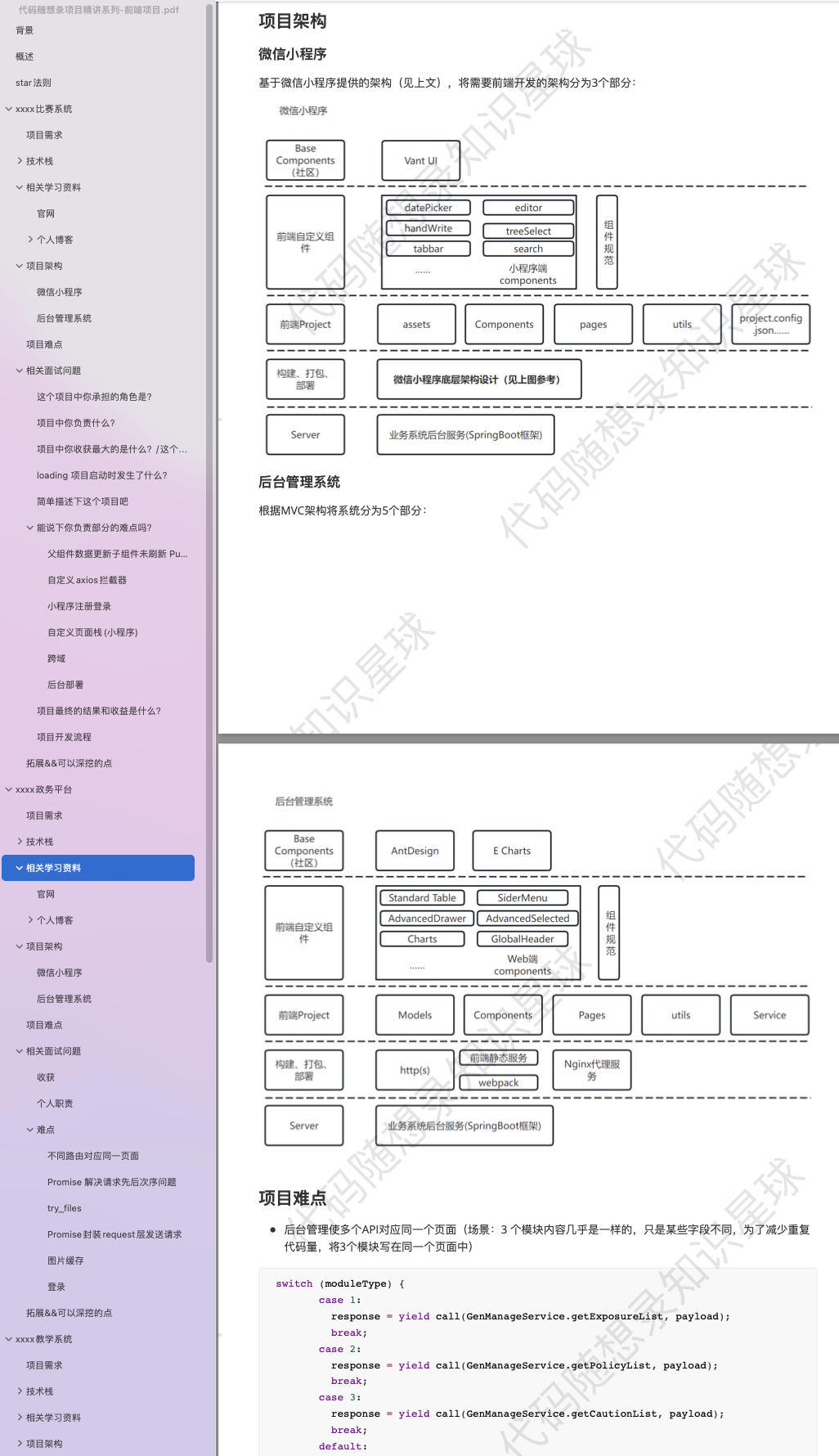
- 项目架构
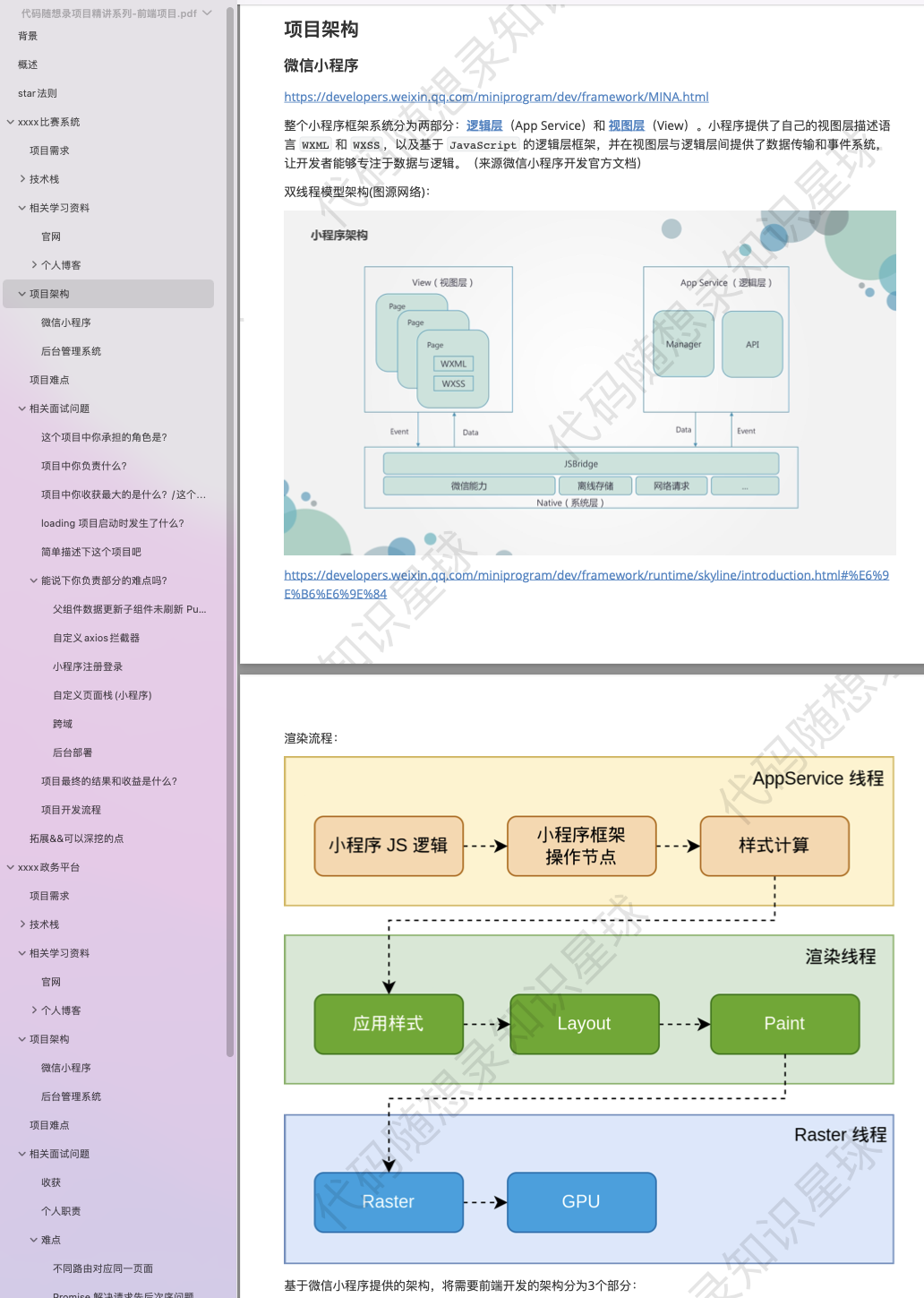
- 微信小程序
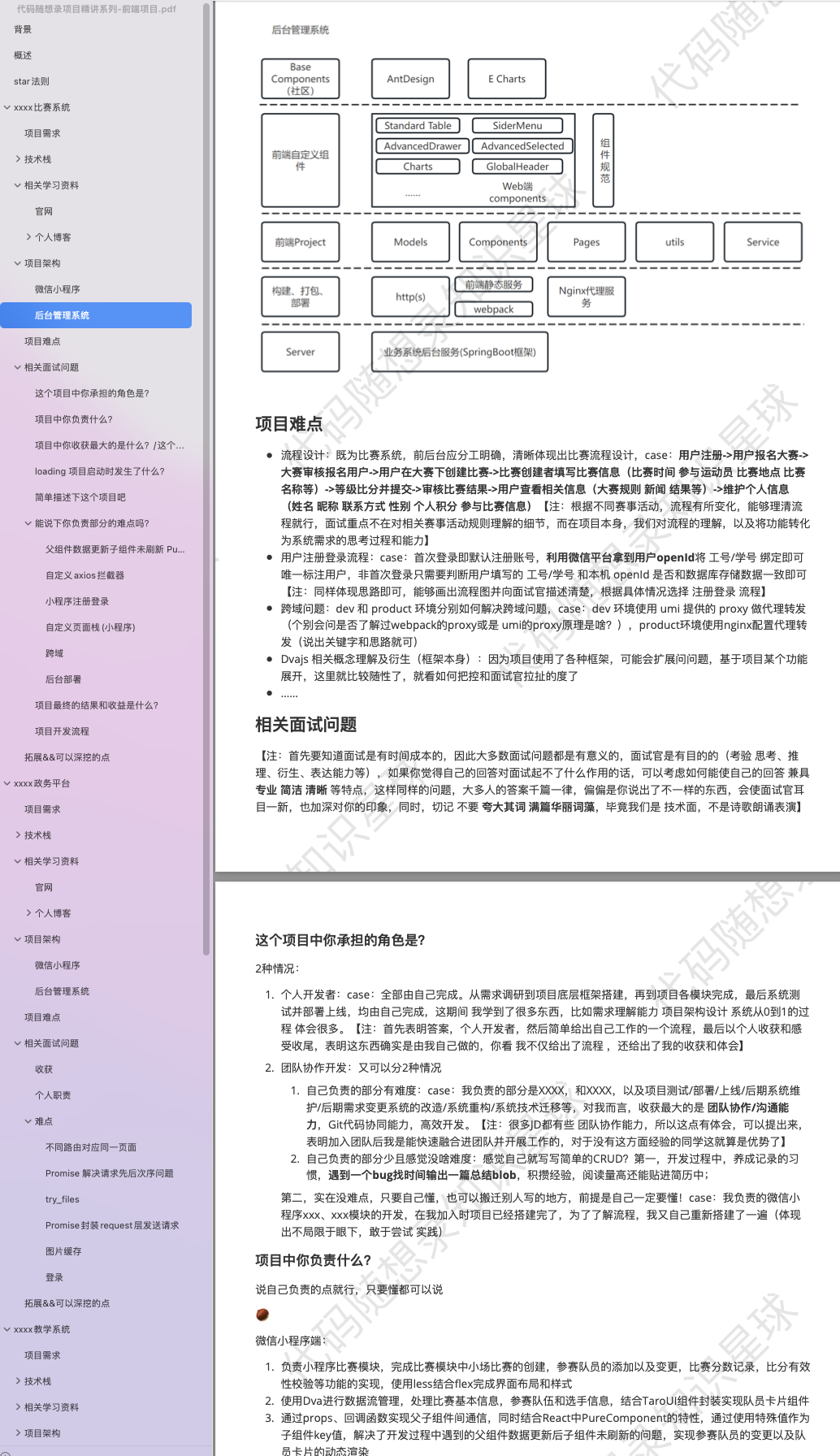
- 后台管理系统
- 项目难点
- 相关面试问题
- 这个项目中你承担的角色是?
- 项目中你负责什么?
- 项目中你收获最大的是什么?/这个项目你收获了什么?
- loading 项目启动时发生了什么?
- 简单描述下这个项目吧
- 能说下你负责部分的难点吗?
- 父组件数据更新子组件未刷新 PureComponent
- 自定义axios拦截器
- 小程序注册登录
- 自定义页面栈(小程序)
- 跨域
- 后台部署
- 项目最终的结果和收益是什么?
- 项目开发流程
- 拓展&&可以深挖的点
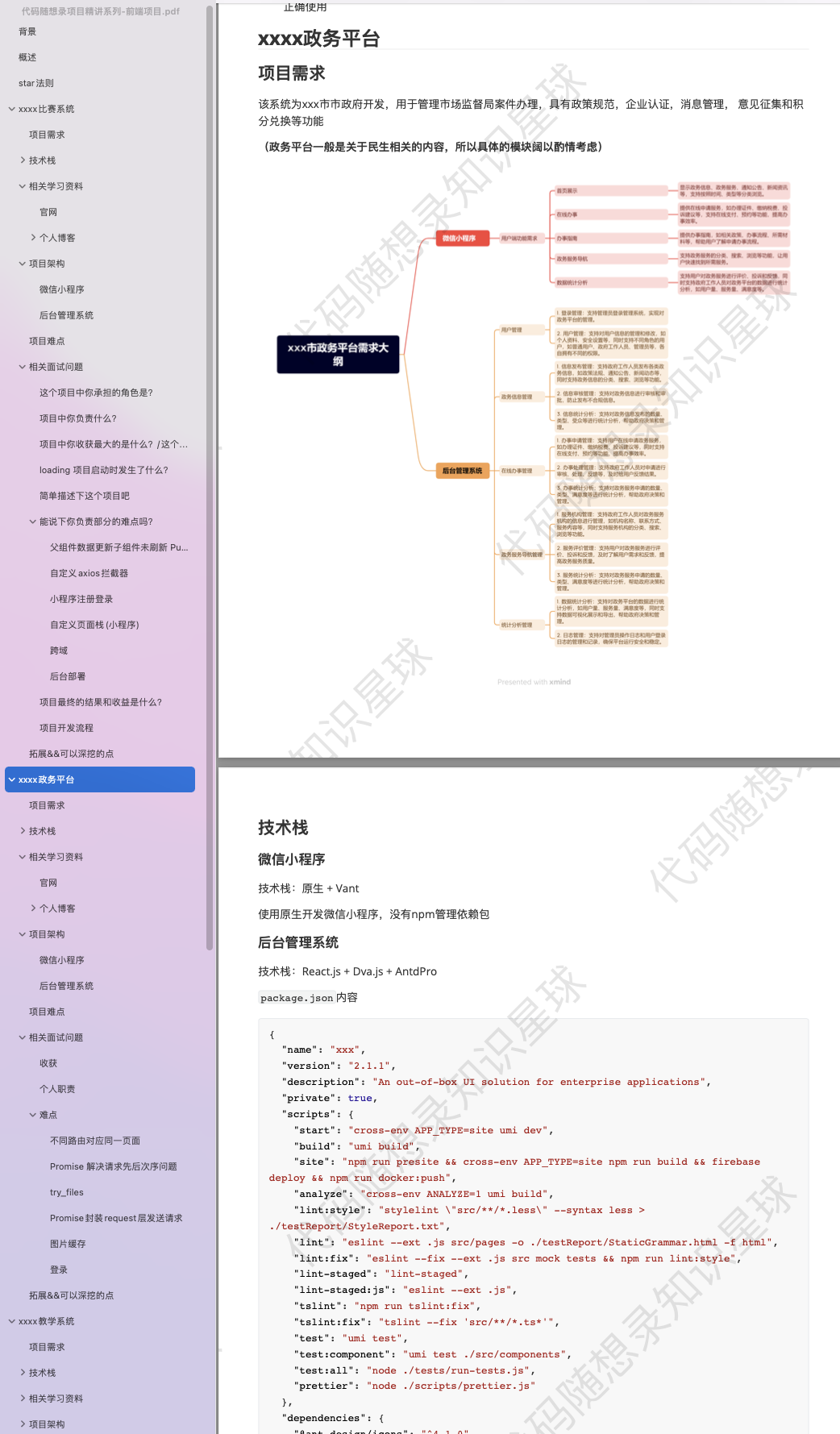
XX政务系统项目描述大纲为:
- 项目需求
- 技术栈
- 微信小程序
- 后台管理系统
- 相关学习资料
- 官网
- 博客
- 项目相关
- 项目架构
- 微信小程序
- 后台管理系统
- 项目难点
- 相关面试问题
- 收获
- 个人职责
- 难点
- 不同路由对应同一页面
- Promise 解决请求先后次序问题
- try_files
- Promise封装request层发送请求
- 图片缓存
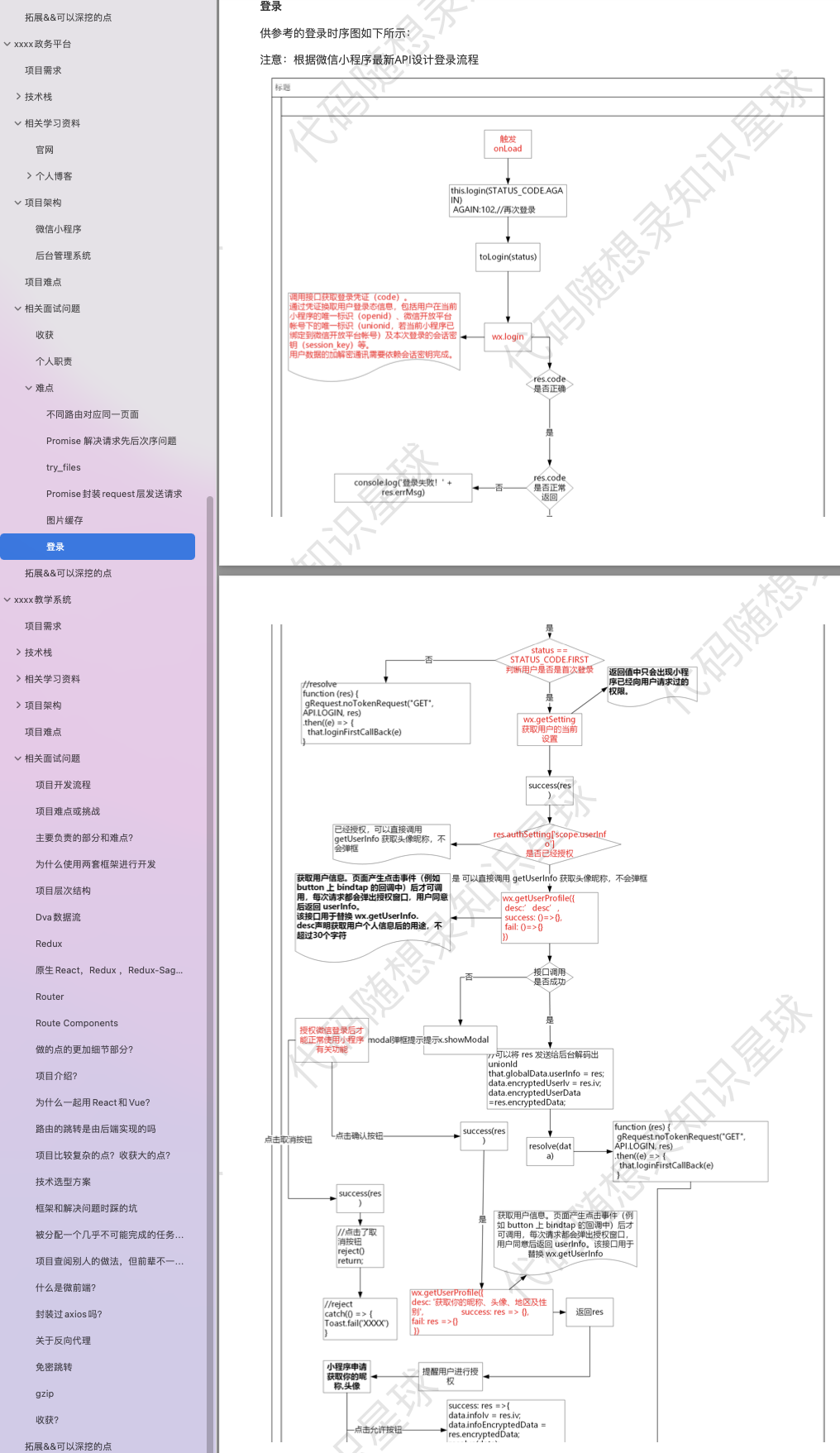
- 登录
- 拓展&&可以深挖的点
xx教学系统项目描述大纲为:
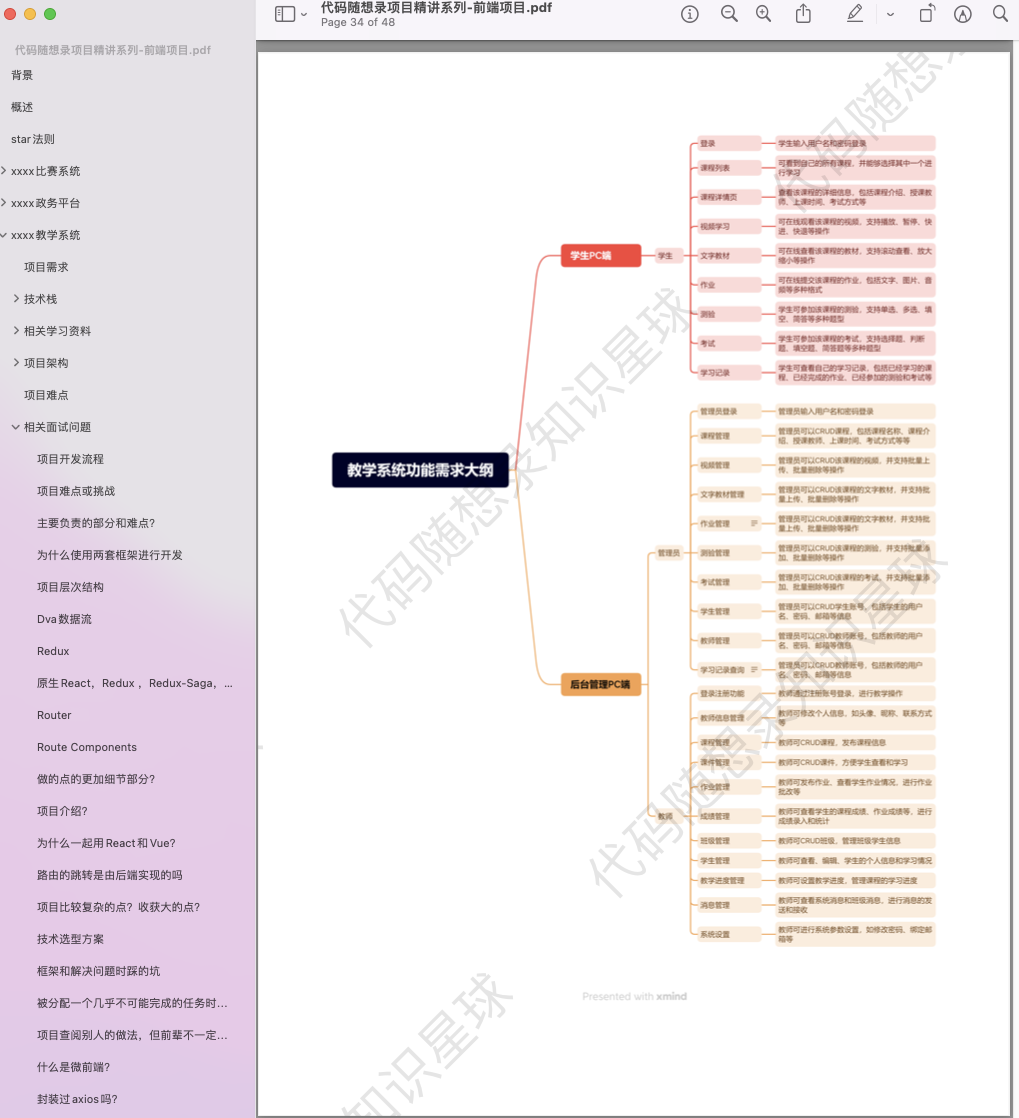
- 项目需求
- 技术栈
- 学生端
- React端
- Vue端
- 后台管理系统
- 学生端
- 相关学习资料
- 官网
- 博客
- 项目架构
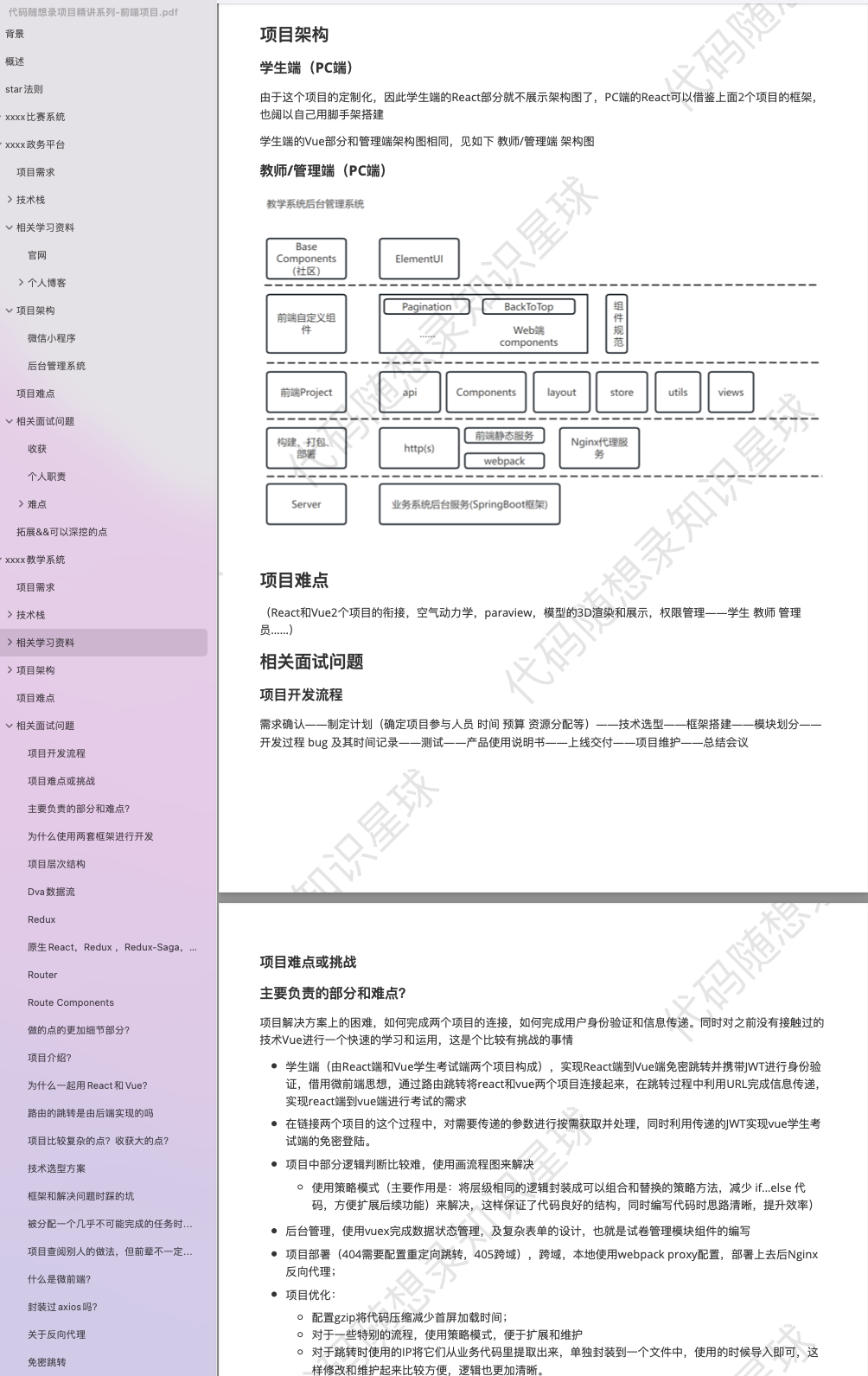
- 学生端(PC端)
- 教师/管理端(PC端)
- 项目难点
- 相关面试问题
- 项目开发流程
- 项目难点或挑战
- 主要负责的部分和难点?
- 为什么使用两套框架进行开发
- 项目层次结构
- Dva数据流
- Redux
- 原生React,Redux ,Redux-Saga,Dva对比
- Router
- Route Components
- 做的点的更加细节部分?
- 项目介绍?
- 为什么一起用React和Vue?
- 路由的跳转是由后端实现的吗
- 项目比较复杂的点?收获大的点?
- 技术选型方案
- 框架和解决问题时踩的坑
- 被分配一个几乎不可能完成的任务时,怎么做
- 项目查阅别人的做法,但前辈不一定是好的,有哪些地方有这种感受
- 什么是微前端?
- 封装过axios吗?
- 关于反向代理
- 免密跳转
- gzip
- 收获?
- 拓展&&可以深挖的点
部分截图如下:








# 下载方式
本文档仅为星球内部专享,大家可以加入知识星球里获取,在星球置顶一:
加入星球后可以获取全部项目文档和八股资料!。


这里给出10元代金券,领代金券加入,代码随想录知识星球支持三天内(72h)可以全额退款。

加入知识星球后,记得加如下微信,发动付款截图,拉你到星球交流群:

@2021-2026 代码随想录 版权所有 粤ICP备19156078号
